WordPress 功能无疑强大的,但有些功能实现上还是有少许不尽人意,比如在 网站上有新用户注册后,必须下发到用户填写的邮件才能接收到新密码,而密码又是系统自动生成的,如果因为某些原因用户接收不到邮件,造成无法登录的现象,这种用户体验还是有些不好的。所以能在新用户注册后提示生成的密码,这样用户就可以直接登录,不用等到接收到邮件才能登录。~(~ ̄▽ ̄)~
版本信息:WordPress 4.7.3
(网上一些写的注册后显示在 页面上的,大多都是过时的,信息有些对应不上。没办法只能自己摸索了

开始更改之前先做一些操作:
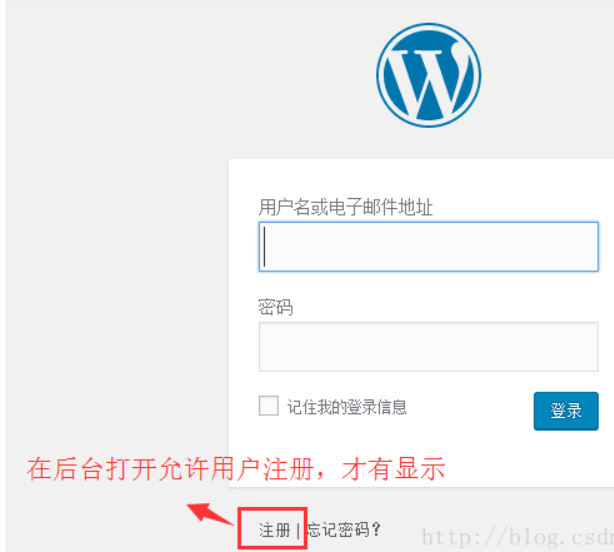
wordpress 默认是不允许用户注册的,所以你需要先登录后台打开这个功能:

下面是实现过程:
首先,你需要先找到这两个文件 wp-login.php, user.php (/wp-includes/user.php)
1.在 wp-includes/user.php –>function register_new_user(){} 下找到 这行代码:
update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.在其下面添加这句
// 把注册的用户名和随机生成的密码写进 cookie
setcookie("u",$user_login);
setcookie("user_pass",$user_pass);(注意:目前 WordPress 4.7.3 版本 是在/wp-includes/user.php 路径下的)
2.在 wordpress 根目录下 找到这个文件 wp-login.php
然后找到这句代码:
$errors->add('registered', __('Registration complete. Please check your email.'), 'message');然后替换成下面的代码:
// 读取 注册后写进 cookies 的用户名 和密码
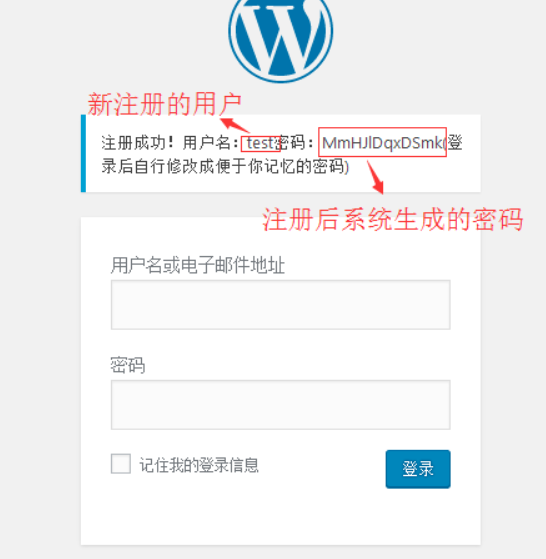
$errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');嗯,这样就能实现注册后,在界面上显示 新注册的用户名和密码了。
效果显示: